Save button supports naming cell
Appizy can generate a web-app application with Save and Load buttons. These buttons allow the end-user of the calculator to save the current data in the application locally and re-upload it later.
Data based on cell position
Since the creation of the feature, the application has relied on the cell address to save the data.

For example, using the BMI sample you would get this JSON if you click on “Save” and open the file in a text or code editor.
{
"s0r0c1": {
"value": 70.8,
"type": "number"
},
"s0r1c1": {
"value": 154,
"type": "number"
},
// more code...
}
“s0r0c1”, meaning Sheet 0, Row 0, Column 1 which is B1 in the first tab.
This is working perfectly fine as long as you do not update the cell address in the application. But it could happen occasionally that you want to update the layout or your application. Following our user demands, we are extending the way the feature is working.
Data based on cell name
Now, if the cell has a name, it will replace the cell address in the JSON file. Therefore the data will still be valid if you change the cell location, as long as you keep the same name!

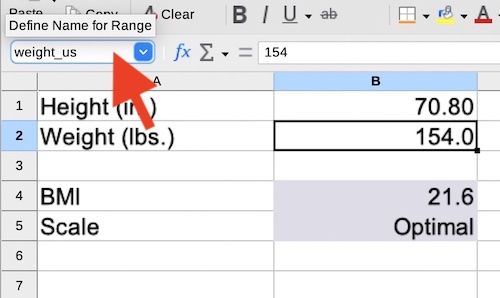
Using the BMI calculator, we can now rename the input cells. And check the newly created file.
{
"height_us": {
"value": 70.8,
"type": "number"
},
"weight_us": {
"value": 154,
"type": "number"
},
// more code...
}
If you decide to migrate from cell position to cell name, the old saved files will keep on working (as long as you do not move the cells…)
We wish you all the best for 2022. Happy web application creation with Appizy!